Un bon contenu est composé d’un texte et d’un ou de plusieurs visuels. Le moteur de recherche Google est très attentif à l’expérience utilisateur, ou UX pour les professionnels.
Plus attractifs, les articles, posts ou tweets avec visuels marquent plus les esprits que du contenu textuel seul. C’est pour cette raison qu’aujourd’hui, il est essentiel de porter une attention particulière à la valorisation de vos visuels. Ces derniers peuvent impacter positivement, mais aussi négativement votre référencement.
Voyons ensemble quel type de visuels utiliser pour différencier vos contenus de ceux de vos concurrents et ainsi profiter d’une meilleure visibilité.
Pourquoi intégrer des visuels dans vos contenus ?
Voici quelques raisons pour vous expliquer l’importance de proposer des visuels attractifs avec votre stratégie de contenu :
- Saviez-vous qu’un contenu avec un visuel obtient 94% de vues en plus qu’un texte seul ?
- Saviez-vous qu’un tweet avec une image obtient un taux de retweet de 150% supérieur à un tweet sans image ?
- Saviez-vous que 65% des humains sont visuels et retiennent mieux un message s’il est accompagné d’une image ?
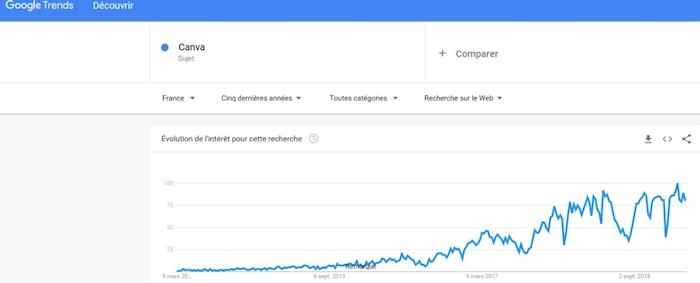
- Saviez-vous que ces cinq dernières années, les recherches sur Google portant sur les sites de création d’infographies ont explosé ?
À eux seuls, ces chiffres démontrent que l’image est non seulement au service du texte, mais qu’elle apporte également une valeur ajoutée.
Intégrer un ou plusieurs visuels dans un contenu écrit permet de dynamiser une page web, d’expliquer succinctement le texte ou encore de créer du lien avec les lecteurs au travers de photos, de vidéos ou de Gifs bien choisis.
À lire aussi : 6 raisons d’intégrer des médias dans vos contenus
Les 5 visuels à intégrer dans vos contenus
Pour dynamiser vos articles et vos différentes publications, vous pouvez choisir entre différents types de visuels :
1. La photo
On la retrouve souvent pour illustrer un article de blog, un post Facebook ou un tweet.
Attention toutefois à utiliser des photos libres de droits. Plusieurs banques de photos libres de droits sont à votre disposition : Pixabay, Flickr, BigFoto, MMT…
2. Les captures d’écran
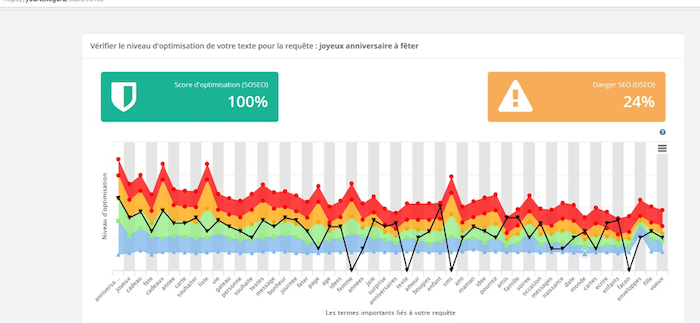
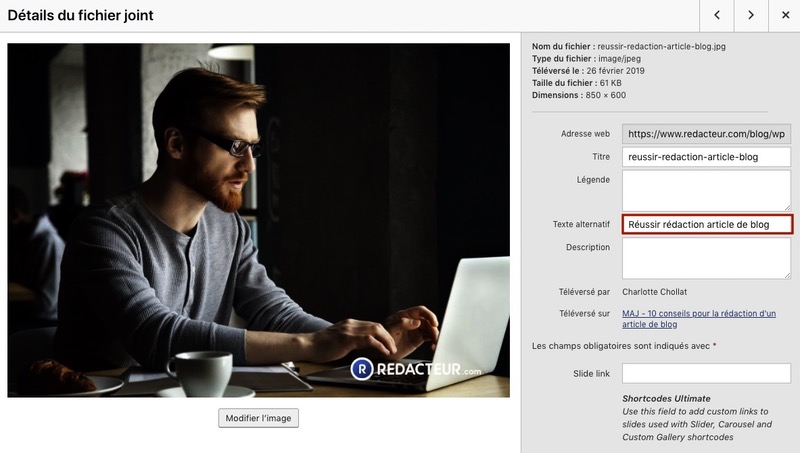
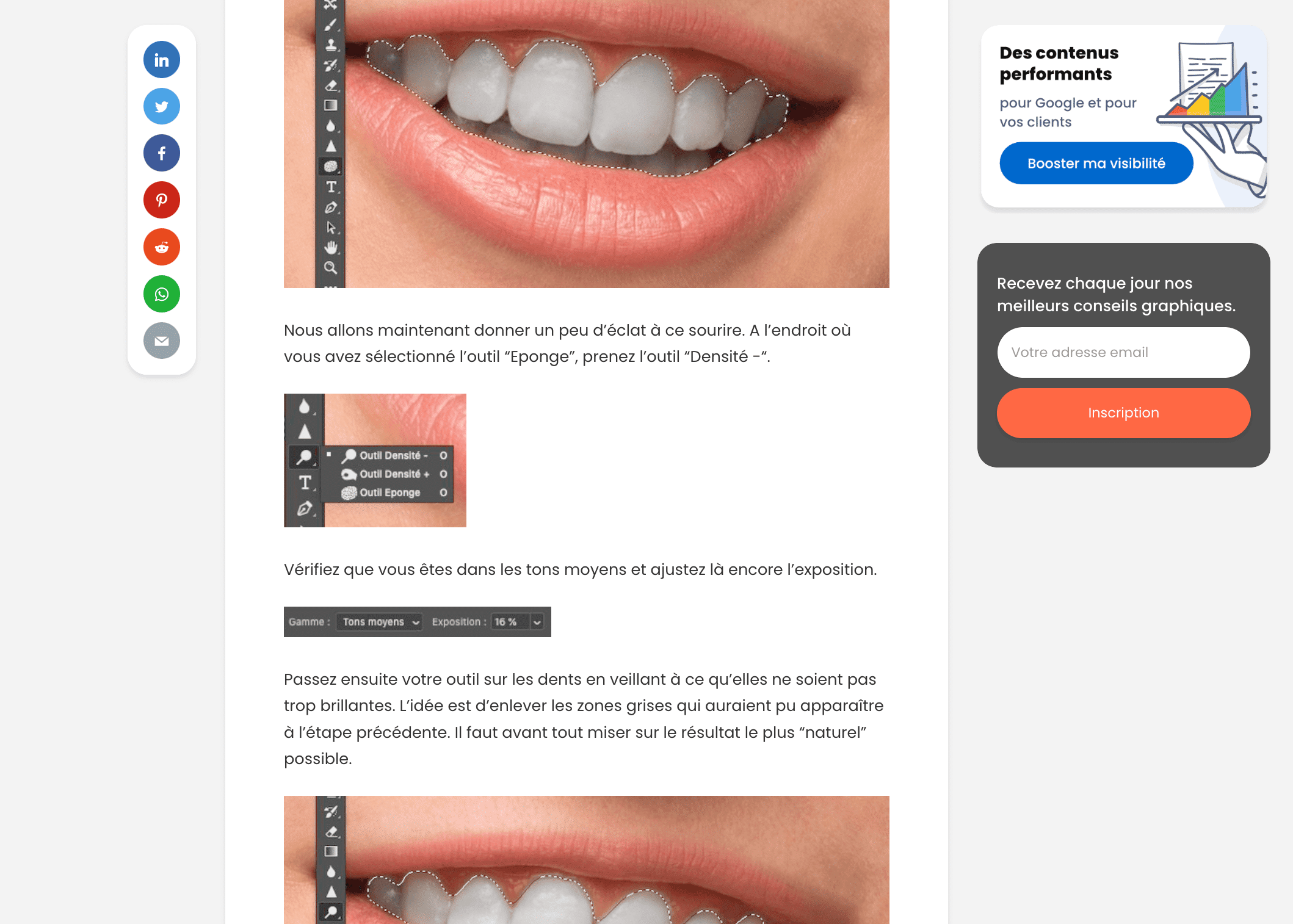
Les captures d’écran permettent de concrétiser des explications. Elles peuvent être d’une grande aide lors d’explications sur l’utilisation d’un logiciel par exemple.
Ici, le cas de l’utilisation d’un outil d’aide à la rédaction SEO : YourTextGuru.
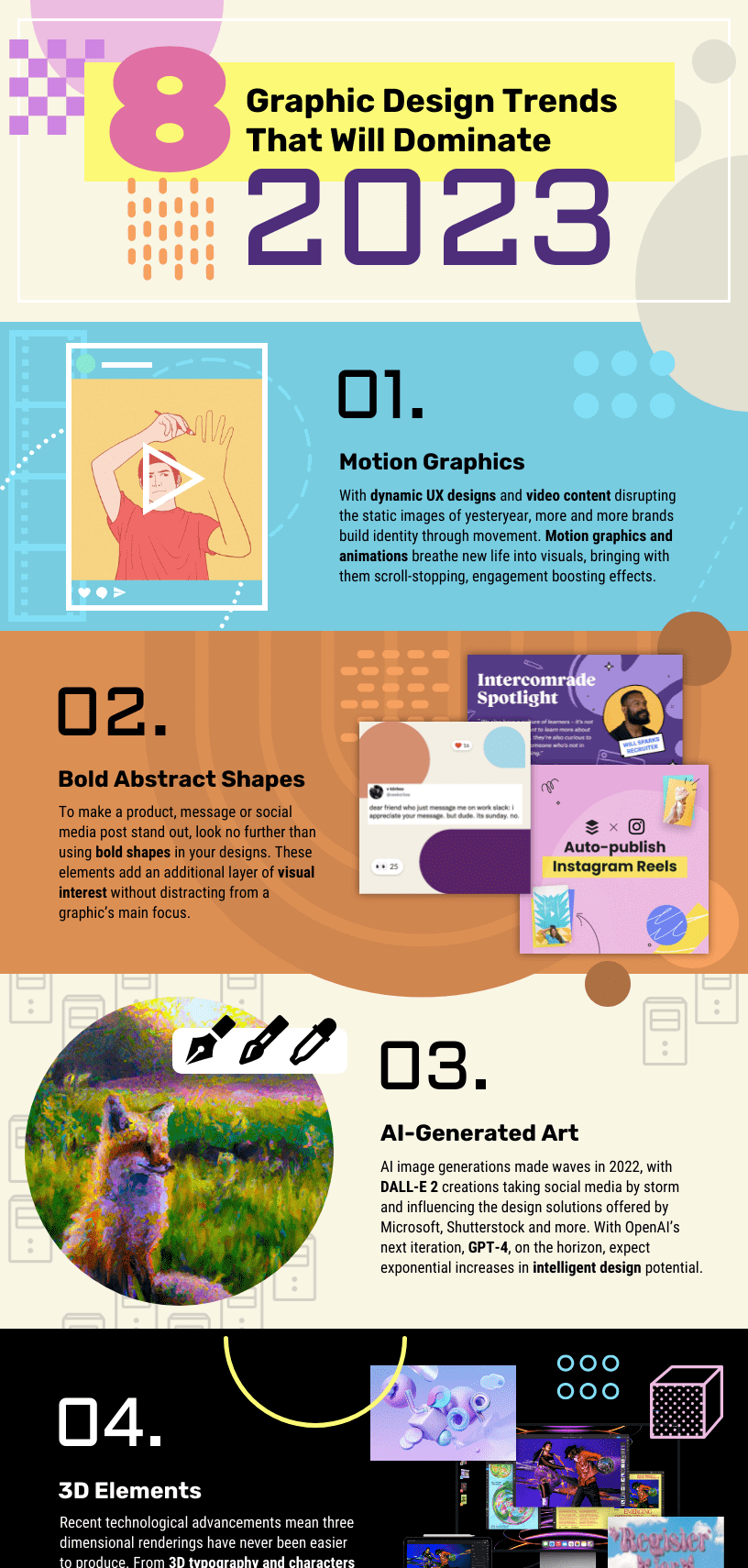
3. L’infographie
L’infographie a l’avantage de résumer en une seule vue les éléments clés d’un article. Elle peut notamment servir pour mettre en forme un article long et peu attrayant, comme nous le propose Venngage.
Elle se partage très bien sur les réseaux sociaux et a toute sa place sur Pinterest ou Instagram. Des sites comme Canva vous proposent des templates gratuits pour réaliser facilement vos infographies.
Pour aller plus loin : Comment optimiser votre infographie pour le SEO ? (Infographie)
4. Les photos de tuto

Idéales pour illustrer un tutoriel, les photos sont un support à l’explication textuelle. On les retrouve beaucoup sur les sites de DIY (Do It Yourself), de jardinage…
5. La BD
Elle apporte un côté ludique très apprécié des lecteurs.
Ici, vous découvrez l’image d’introduction à la BD sur la RSE créée par la société, Cabinet de conseil en transformation organisationnelle et qualité de vie au travail. Au travers de son histoire et de ses images, la BD facilite la compréhension des lecteurs de blogs d’entreprise.
Sur les réseaux sociaux, vous pouvez utiliser différentes photos pour un même contenu. Cela vous permettra de partager un post plusieurs fois sans que vos followers aient l’impression de voir toujours les mêmes publications.
L’importance de l’expérience utilisateur pour les moteurs de recherche
Les moteurs de recherche ont tous leurs propres règles de référencement. Pour séduire un maximum d’internautes et surtout pour les fidéliser, ils portent une attention particulière à l’expérience utilisateur aussi appelée User experience (ou UX).
Depuis plusieurs années déjà, nous sommes attentifs à la notion de SEO, mais aujourd’hui, nous entendons parler de SXO, Search eXperience Optimization, qui met l’accent sur l’expérience utilisateur en améliorant la visibilité des sites responsives, mobile friendly ou encore des pages qui offriraient une plus-value comme des visuels de qualité.
La recherche d’images est elle aussi très importante puisqu’elle représente, pour Google, une requête sur 5. Les applications et les améliorations se multiplient pour valoriser les images comme le Swipe to Visit que nous vous présentions il y a quelques semaines.
Vous l’aurez compris, travailler sur le référencement des visuels est devenu indispensable ! Pour y parvenir, il faut compléter tous les champs à votre disposition dont les textes alternatifs (ou balise alt) et le nom de vos visuels.
À lire aussi : Blog : 10 bonnes pratiques pour utiliser des images dans vos articles
Référencement des visuels : le balisage optimal selon Google

1. Bien nommer le fichier
Bien nommer le fichier de votre image est déjà un très bon départ. Il faut savoir que ce nom donne des indications importantes sur le contenu du visuel. Il doit se composer de mots-clés préalablement sélectionnés.
Choisissez-en 3 ou 4 et privilégiez ceux qui ont un rapport direct avec l’image et idéalement avec le contenu qu’elle accompagne. Le nom de la photo n’est pas le titre ! Il ne doit contenir ni majuscule ni caractères spéciaux. Chacun des mots-clés doit être séparé des autres grâce à un tiret.
Voici un exemple : fruits-smoothie-detox
2. Rédiger les textes alternatifs
Une fois que vous aurez nommé votre visuel, avec les mots-clés principaux, il vous faudra rédiger un texte alternatif. Celui-ci est aussi appelé balise alt. Il permet d’expliquer à Google le contenu du visuel, mais aussi la fonction. Une photo ne joue pas le même rôle qu’un schéma ou qu’une infographie !
La balise alt se compose d’une phrase, tout simplement. Celle-ci doit être courte et contenir des mots-clés. Parce que vous avez déjà utilisé les mots-clés principaux dans le titre, vous pouvez maintenant miser sur les mots-clés de longue traîne. Cette démarche est bénéfique pour améliorer le référencement et donc la visibilité de vos contenus.
Les textes alternatifs jouent également un autre rôle. Si le téléchargement de la page est ralenti, le texte alternatif sera affiché.
Voici un exemple : selection-recettes-detox-minceur-smoothies-fruits
Si votre visuel comprend un texte, vous pouvez l’utiliser comme texte alternatif. Si vous faites ce choix, il est important de ne pas utiliser à nouveau ce texte dans vos contenus.
À lire aussi : SEO : 6 règles à respecter pour la balise Alt de vos images
3. Ajouter une légende
En plus de nommer le fichier et de rédiger un texte alternatif, vous devez ajouter une légende à chaque visuel. Cette balise est tout aussi importante que les autres puisqu’elle valorise vos illustrations.
Elle permet à Google d’avoir les informations les plus pertinentes pour référencer vos contenus mais aussi de proposer les meilleurs résultats aux internautes.
Voici un exemple : Detox minceur : Sélection de recettes de smoothies aux fruits
4. Bien choisir le titre
Donner le bon titre à un visuel est essentiel car si un internaute souhaite retrouver la photo, ou s’il choisit de la télécharger, c’est ce titre ou attribut Title qui apparaîtra. Il sera également indiqué si l’utilisateur place le curseur de la souris sur le visuel.
Cette information n’impacte pas directement le référencement. Cependant, elle améliore l’expérience utilisateur et donc votre visibilité, mais de manière indirecte.
À lire aussi : 5 outils gratuits pour analyser votre positionnement SEO
5. Quel format de visuel choisir ?
Choisir le bon format pour les visuels n’est pas facile. Il est important que le téléchargement des images se fasse rapidement. Si ce n’est pas le cas, le taux de rebond sera important et surtout votre référencement sera pénalisé car votre site ne sera pas considéré comme responsive.
Parallèlement, il faut tout de même privilégier des visuels de qualité ayant un format intéressant et adapté à la composition de la page. Les formats wepP, JPEG et PNG sont préconisés.
Choisissez des visuels de qualité et qui mettront en valeur votre site, vos contenus et votre image de marque. Inutile de mettre trop de visuels ! Limitez-vous à l’essentiel en choisissant ceux qui apportent une plus-value, un complément d’information ou qui illustrent vos propos.
Quelles images dans votre stratégie de contenu visuel ?
Les images, quelles qu’elles soient, sont indispensables dans vos contenus. Comme nous l’avons vu dans un précédent article, elles boostent l’engagement des lecteurs et ont un impact positif sur le trafic.
Mais encore faut-il que vos visuels soient intégrés correctement…
En respectant les règles qui suivent, vous serez en mesure d’utiliser efficacement les images pour tirer profit des nombreux avantages qu’elles apportent.
Des images pertinentes et adaptées au contenu
Si vous êtes du genre à intégrer des images pour “décorer” vos contenus, il est temps d’arrêter cette pratique ! Les visuels décoratifs sont rarement positifs pour l’expérience utilisateur : ils sont souvent ignorés et vont même jusqu’à déconcentrer les lecteurs.
Par exemple, beaucoup d’entreprises mettent en avant des images de buildings sur leur site internet. Si l’idée est de renvoyer une image moderne de la société, aucune information pertinente n’est donnée aux visiteurs.
Au lieu d’ajouter une image parce qu’elle est belle, pensez toujours au message que vous voulez faire passer et aux émotions que vous voulez provoquer.
À lire aussi : Pinterest : 6 astuces pour booster votre stratégie marketing
Des images qui ont du sens
Il est possible d’utiliser des images abstraites si celles-ci sont pertinentes pour le contenu que vous illustrez. Mais de manière générale, faites en sorte que votre visuel soit compris.
Idéalement, chaque image ne devrait contenir qu’un objet, ou qu’une personne, pour capter l’attention du lecteur.
Des images de bonne qualité
La qualité : voilà le maître-mot d’un contenu efficace, tant sur le fond que sur la forme.
Si votre visuel doit apparaître sur un site internet (ou tout autre support web), vous devez faire attention à son poids. S’il est trop lourd, son chargement ralentira la vitesse de votre site et aura un impact négatif sur votre SEO.
En revanche, en réduisant le poids de votre image vous devez aussi faire attention à sa qualité : elle ne doit pas devenir pixélisée. Vous devez trouver le juste-milieu entre poids et qualité de l’image.

Si vous redimensionnez votre visuel, faites attention à bien garder les mêmes proportions. Une photo tout étirée ne renvoie absolument pas une image professionnelle de votre marque.
Des images accessibles à tous les lecteurs
Nous avons tendance à l’oublier, mais le contenu peut être consulté par tout type d’utilisateurs : des malvoyants, des daltoniens, etc. De ce fait, vos images doivent être accessibles et comprises de tous.
La première chose à faire est de tester le contraste de votre visuel, notamment si du texte apparaît par-dessus. Ce dernier doit être lu facilement : hors de question que les lecteurs s’arrachent les yeux.
Le W3C, organisme en charge de développer les standards à respecter pour le web, recommande d’afficher votre texte dans les tailles suivantes :
- 18 pts ou plus si aucune mise en forme n’est prévue
- 14 pts minimum si le texte est en gras
N’oubliez pas d’ajouter un texte alternatif à votre image en renseignant sa balise Alt. Les personnes qui utilisent une synthèse vocale pour naviguer sur le web doivent pouvoir comprendre l’image qui est affichée.
Des images “stock” dans la limite du raisonnable
Par manque de temps et de moyens nous sommes nombreux à utiliser des images libres de droit issues de bibliothèques en ligne.
Ces images dites “stocks” doivent toutefois être utilisées avec prudence : elles ne sont pas toujours pertinentes et ont tendance à déshumaniser votre relation avec les lecteurs. Vous remarquerez également qu’elles sont largement utilisées et empêchent votre entreprise de se démarquer de vos concurrents.
Dès que vous le pouvez, intégrez de vraies photographies de votre entreprise, de votre équipe et de vos produits.
Sinon, pour ajouter de la plus-value à une image stock et surprendre vos lecteurs, essayez de la redimensionner et/ou d’ajouter un filtre pour lui donner une allure originale et apporter du dynamisme.

Des images de grande taille
Après tous vos efforts pour intégrer une image pertinente à votre contenu, il serait dommage que celle-ci soit difficile à comprendre du fait d’une taille trop petite.
Donnez à vos visuels la place qu’ils méritent : les photographies de paysage ou encore les infographies doivent être suffisamment larges pour être percutantes.
Depuis le début de cet article nous parlons d’images, mais sachez qu’il existe différents types de visuels : des photographies, mais aussi des impressions écrans, des citations, etc. Faites preuve de créativité et optez pour la variété des contenus.
Notre astuce
Les visuels ont au moins autant d’importance que les contenus rédactionnels.
Prenez le temps de bien les choisir et privilégiez toujours la qualité et l’originalité. Si vous avez besoin de contenus optimisés, vous pouvez faire appel aux équipes de Redacteur.com !