Le temps de chargement d’une page est une donnée essentielle d’un site. En effet, cet indicateur a une influence réelle sur l’audience d’un site, le taux de conversion et sa position sur les moteurs de recherche.
Dans cet article, nous vous indiquons 8 outils pour analyser la performance de chargement d’un site.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Qu’est-ce que le temps de chargement ?
Le temps de chargement d’une page correspond au temps en secondes que met une page web avant de s’afficher.
Loin d’être anodin, cette donnée est à prendre en compte lors de la mise en ligne d’un site.
Un temps de charge trop long est porteurs de plusieurs inconvénients :
- Il pénalise votre référencement naturel
- L’impact est négatif sur l’expérience utilisateur, l’indexation de votre site et la fidélisation de vos utilisateurs
- Il provoque une perte considérable du nombre de visiteurs
- Le taux de conversion baisse et les internautes abandonnent votre site pour aller vers la concurrence
Vitesse de chargement : quelle importance ?
La qualité du temps de chargement est un aspect déterminant dans la vie d’un site web. Un chargement rapide est le signe d’un site en parfaite santé. Pour les internautes, il est aussi un gage de sérieux et de sécurité lors de sa navigation.
Le temps de charge d’une page est un des premiers éléments à vérifier pour augmenter votre trafic.
Vous souhaitez booster la visibilité de votre site en augmentant sa vitesse de chargement ? Heureusement, certains outils sont à votre portée pour tester la vitesse de votre site et effectuer les réajustements nécessaires.
À lire aussi : 5 conseils pour améliorer le temps de chargement de votre site
Qu’est-ce qui impacte la vitesse de chargement de vos pages web ?
Avoir un serveur mutualisé et non dédié augmente le temps de chargement de votre site
Il est normal de vouloir faire des économies sur votre budget et notamment sur celui de votre hébergement web. Toutefois, en vous tournant vers un hébergement peu cher et/ou mutualisé, vous risquez d’augmenter le temps de chargement de votre site. Lorsque votre site web est hébergé sur un serveur mutualisé, cela signifie qu’il stocké sur le même serveur que d’autres sites internet. Les performances de chargement de votre site web sont divisées par autant de sites web stockés sur ce même serveur. Si vous souhaitez augmenter la vitesse de chargement de vos pages, optez pour un serveur dédié en dépensant quelques euros supplémentaires.
Les images trop volumineuses et non optimisées : un frein au test de rapidité de votre site
Si une page web est trop lente à charger, cela peut signifier qu’elle est trop lourde. La taille de vos images ainsi que de vos fichiers média, en général, impacte fortement le temps de chargement de votre site web. En optimisant le poids de vos fichiers, vous parviendrez à augmenter le score de test de rapidité de votre site. Sachez qu’il existe des plugins très efficaces, comme Imagify pour WordPress, pour optimiser vos images lors de leur mise en ligne sur votre site web.
Test de vitesse de page : la structure de votre site web impacte votre score
Pour améliorer le chargement d’une page, il est vivement recommandé d’analyser la structure du code des pages et de l’alléger si besoin. On parle de minification quand on fait référence à la simplification du code qu’il s’agisse du JavaScript ou du CSS. Les outils de test de vitesse de site comme GTMetrixvous donnent des pistes en vue de l’amélioration de la structure des pages de votre site web. En lançant un test, vous obtiendrez un audit succinct de la structure de la page selon la nature des éléments présents dans votre code (CSS, JavaScript, DOM, temps de réponse serveur…)
Temps de chargement d’un site : quel impact sur le SEO ?
Calcul du temps de chargement d’un site web : un critère primordial pour Google
Depuis quelques années désormais, Google accorde au temps de chargement des pages web d’un site une importance primordiale. Conscient que la vitesse de chargement influence l’expérience utilisateur, Google aura toujours tendance à récompenser les pages web qui se chargent rapidement en les mettant en avant. Peu importe la nature de votre contenu, gardez en tête que la lenteur de votre site vous pénalise avant tout.
Comment Google mesure-t-il la performance de votre site ?
Vous vous êtes déjà demandé comment Google arrive à mesurer l’ensemble des pages indexées sur son moteur de recherche ? C’est au travers de la remontée de vos statistiques dans la Search Console et Google Analytics mais aussi via les GoogleBot (Robots d’indexation ou Crawlers) que Google mesure la performance des pages de votre site web.
Effectuez régulièrement des tests de rapidité de votre site
Le meilleur conseil que nous pouvons vous donner, c’est de tester les performances de votre site internet de manière régulière. En effet, puisque votre cache garde en mémoire les informations des sites sur lesquels vous avez l’habitude de naviguer, vous ne vous rendrez pas tout de suite compte que votre site est lent. Veillez donc à utiliser de façon quotidienne un outil de mesure de la vitesse de votre site web tels que Google PageSpeed pour détecter rapidement un potentiel problème.
Comment tester le temps de chargement d’un site ?
Que ce soit pour tester la vitesse de chargement de votre site sur mobile ou sur Desktop, de nombreux outils gratuits s’offrent à vous. Ces formidables outils délivrent un audit rapide de votre site.
En tapant simplement l’URL de la page à analyser dans la barre de recherche de l’outil, ce dernier vous donne le score global de votre page. Pour connaître les éléments qui font défaut à la visibilité de votre site et impactent son temps de chargement, n’hésitez pas à jeter un œil au détail de l’audit qui vous donnera de nombreuses pistes d’amélioration.
Comment analyse t-on la vitesse de chargement d’un site ?
Parmi ces outils spécialement développés pour tester la rapidité d’un site, on peut citer Pingdom, GTMetrix ou encore Dare Boost. Chacun possède ses propres spécificités. Ces outils analysent le temps d’affichage de votre page, sa structure mais aussi son contenu pour vous aider à améliorer votre temps de chargement.
Au travers des différents scores qui vous sont octroyés, vous pouvez analyser ce qui pose problème et ajuster les performances de votre site.
8 outils indispensables pour tester la vitesse de votre site
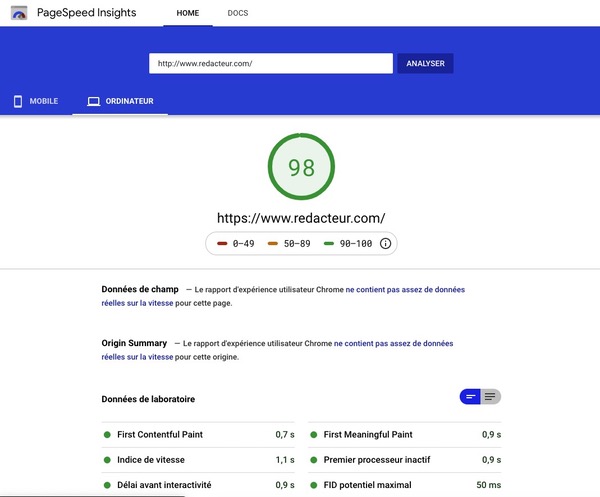
1. Google PageSpeed Insights
Google PageSpeed Insights est un outil gratuit proposé par Google afin de mesurer la vitesse de chargement de votre page.
Cette option permet de définir la performance de chargement depuis votre espace mobile ou votre ordinateur. Après une analyse de quelques secondes, le logiciel vous dévoile votre score de vitesse ainsi que l’ensemble des actions à mettre en place.
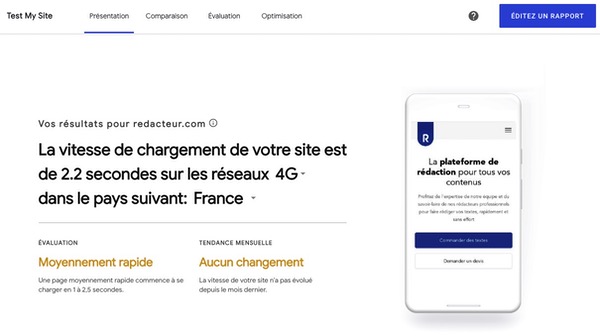
2. Test My Site de Google
Test My Site est un autre outil proposé par Google qui concerne uniquement la vitesse de chargement sur mobile.
Ludique et facile d’utilisation, cette solution permet d’accéder à un rapport complet sur les problèmes et les atouts d’un site et la visualisation de son chargement sur mobile.
3. Uptrends
Uptrends permet de rechercher en fonction de plusieurs critères (ordinateur/mobile, lieu de navigation ou navigateurs web) et propose une analyse en cascade de l’ensemble des éléments d’une page et/ou d’un site.
Les résultats sont particulièrement intéressants pour les développeurs web.
4. GTmetrix
Gratuit et spécialement conçu pour les débutants, GTmetrix permet de vérifier la qualité de chargement de votre site.
Vous accédez à un ensemble d’options, comme le calcul de la moyenne de vos résultats sur Yahoo et Google Page Speed. Vous pouvez également vérifier votre site à partir de différentes régions de test ou navigateurs.
5. Dare Boost
Dare Boost est un kit de vérification de votre vitesse particulièrement complet. Vous accédez à un large ensemble de données, concernant la vitesse, la qualité et la sécurité de votre site.
Cet outil permet de comparer deux pages différentes, ce qui est particulièrement utile pour se positionner face à la concurrence.
6. Pingdom
Pingdom est un logiciel reconnu pour sa simplicité d’utilisation et particulièrement utile pour vous situer face à la concurrence.
Il bénéficie de nombreuses fonctionnalités qui sauront satisfaire les détenteurs d’un site e-commerce. En effet, vous pourrez réaliser des tests d’interaction synthétiques et vérifier ainsi la fluidité entre différentes interactions (comme les flux d’inscription ou de paiement par exemple).
7. Load Impact
Avec Load Impact, vous bénéficiez d’un outil pratique, permettant de cerner la performance de votre site sur la base du nombre d’utilisateurs.
Dans la version gratuite, vous avez droit à 50 rapports par mois et bénéficiez également d’une aide graphique claire et détaillée.
8. WebPage Test
WebPage Test est un outil entièrement gratuit, permettant de tester la vitesse de votre site.
Ce logiciel est accessible à partir des navigateurs IE et Chrome. Facile d’utilisation, il permet d’effectuer un ensemble de tests, des plus simples aux plus complexes.
Vous bénéficiez d’un diagnostic détaillé à l’aide de diagramme parfaitement lisible. Vous vérifiez alors l’ensemble des pages optimisées et accédez à certains conseils pour améliorer votre temps de charge.
Le chargement d’une page est un élément important pour vérifier la performance d’un site, c’est pourquoi cet indicateur doit être pris au sérieux.
À lire aussi : Comment mesurer la performance de vos contenus ?
| 🥇 Meilleure alternative | PageSpeed Insights |
|---|---|
| 🥈 Deuxième alternative | Test My Site |
| 🥉 Troisième alternative | Uptrends |
| 🏅 Quatrième alternative | GTmetrix |