Dans tout projet de site web, les images occupent aujourd’hui une place centrale. Si elles doivent être d’une qualité optimale pour refléter le professionnalisme de la marque ou de l’entreprise, elles sont aussi le premier contributeur à la taille d’une page et peuvent donc être à l’origine d’un temps de chargement quelque peu long.
Aussi, quand on connaît l’importance du temps de chargement d’une page – le taux de rebond augmente de 90 % lorsque ce délai passe de 1 à 5 secondes – on peut comprendre que certains développeurs cherchent des solutions pour booster la vitesse de leur site web.
Le lazy loading en est assurément une. Présentation…
Le lazy loading, c’est quoi ?
Pouvant se traduire par “chargement différé”, le lazy loading est “un ensemble de techniques de développement web et d’applications qui reporte le chargement des ressources d’une page à un moment ultérieur.”
Plus précisément, le lazy loading permet de charger certaines ressources seulement lorsqu’elles sont nécessaires plutôt que de les charger en amont. S’il peut s’appliquer à n’importe quel type de ressources, il est fréquemment utilisé pour les images dans le domaine du web.
Pourquoi avoir recours au lazy loading ?
Si un nombre croissant d’entreprises font appel à des développeurs web pour mettre en pratique le lazy loading, c’est parce que ce dernier peut conférer deux avantages majeurs à leur site.
D’abord, en ne faisant charger une image que lorsque l’utilisateur fait défiler la page et que l’image devient réellement visible, le site web va se montrer plus performant. La vitesse de chargement des pages sera plus rapide puisque la demande initiale de ressources sera moindre. Cette amélioration du temps de chargement pourra impacter votre référencement puisque Google prend en compte ce critère dans son algorithme.
Ensuite, votre serveur sera moins sollicité puisqu’il n’enverra une ressource que si elle est exécutée ou affichée à l’écran de l’internaute. Cela signifie donc qu’il pourra recevoir davantage de requêtes en simultané sans être mis en difficulté.
À lire aussi : Gestion des images dans la pratique du lazy loading
Quelques situations propices au lazy loading
S’il est envisageable de mettre en pratique le lazy loading dès lors qu’un site web contient des images mettant en péril sa vitesse de chargement, il paraît incontournable dans plusieurs cas :
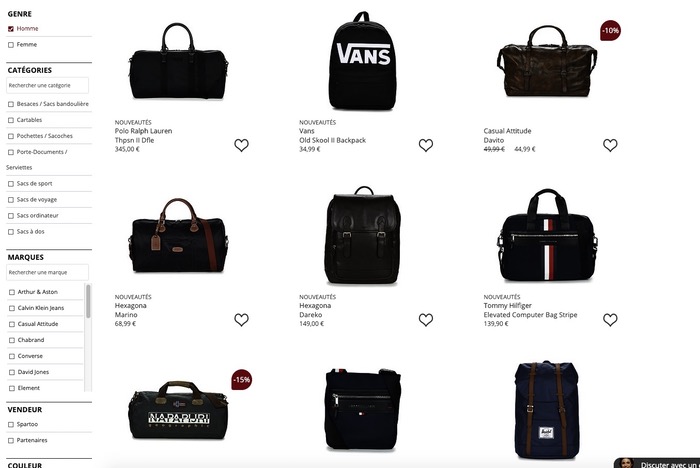
Les pages de résultats des sites e-commerce
Parce qu’une page de résultats consécutive à une recherche sur un site e-commerce inclut souvent une vingtaine de produits avec images – mais seulement 4 à 8 à l’écran – il peut être pertinent de faire du lazy loading.
En effet, autant gagner du temps de chargement initial et ne charger les images qu’au fur et à mesure que l’internaute fera défiler les produits.
Les carrousels d’images
Parce qu’ils sont très esthétiques, de nombreux sites web disposent d’un carrousel d’images en page d’accueil. Seulement voilà, s’il se compose de 5 ou 6 images, toutes vont être téléchargées à l’ouverture de la page, ce qui peut ralentir votre site.
Grâce au chargement différé, seule la première image se chargera à l’ouverture de la page, les autres se chargeant une à une quelques millisecondes avant que l’animation ne les fasse apparaître.
Plus généralement, le lazy loading peut s’avérer un choix judicieux dès lors que des pages incluent un grand nombre d’images situées en dehors du haut de page.
À lire aussi : Stratégie de contenu : comment utiliser efficacement les images ?
3 bonnes pratiques en lazy loading
Si le lazy loading procure des avantages incontestables, il fait face à des détracteurs qui l’accusent de nuire considérablement à l’expérience utilisateur. C’est pourquoi il est pertinent de connaître quelques bonnes pratiques qui doivent permettre de faire du lazy loading sans affecter la qualité de l’expérience offerte à l’internaute :
1. Une bonne utilisation des espaces réservés à l’image
Lorsque quelques millisecondes ou secondes sont nécessaires au chargement des images, l’écran affiche des espaces réservés à ces dernières qui sont tous d’une couleur unie. S’il y a beaucoup d’images à afficher, la première impression renvoyée par le site n’est pas bonne puisque l’apparence est laide.
Aussi, pourquoi ne pas tout simplement remplacer cette couleur unie par la couleur dominante de chaque image ou par une version “floue” de la future image ?
D’un point de vue esthétique, ce sera beaucoup mieux et l’expérience de l’internaute ne sera pas ternie.
2. Une élimination des espaces réservés à l’image via la fixation d’un délai
Vous souhaitez que vos images ne s’affichent qu’à mesure qu’elles apparaissent à l’écran, mais vous ne souhaitez pas utiliser les espaces réservés à l’image comme vu précédemment. La fixation d’un délai pour le chargement des images est peut-être la solution.
Un développeur pourra insérer du code permettant, par exemple, de charger la sixième image quand la quatrième apparaît à l’écran. Ainsi, quand l’internaute consultera votre page, son expérience ne sera pas dégradée par l’absence, même provisoire, d’images.
3. Le lazy loading oui… mais avec modération
Rien ne sert d’appliquer le lazy loading à toutes vos images. Celles situées en haut de page doivent être chargées normalement tout comme celles qui se situent juste en dehors de la fenêtre affichée lors de l’ouverture de la page.
De même, ne cherchez pas à faire du lazy loading sur des pages ayant un maximum de 5 images. Cela ne vous apporterait rien…
Maintenant que vous en savez davantage sur le chargement différé, n’hésitez pas à le mettre en pratique pour votre projet web s’il vous semble qu’il est en mesure d’accélérer le temps de chargement de vos pages.
Restez toutefois vigilant en ayant recours à ces techniques puisqu’elles complexifient le code et ne sont par conséquent pas toujours appréciées de Google.
À lire aussi : SEO : 8 outils pour tester et analyser la vitesse de votre site