Tous vos articles de blog et toutes les pages de votre site ont un titre, dans le langage web (HTML). Ces titres sont matérialisés par une balise qui s’appelle la balise H1.
Optimiser vos contenus grâce à un balisage professionnel. Déposez un projet sur Codeur.com et commandez vos textes sur Redacteur.com.
Cet article recense en quelques étapes tout ce que vous devez savoir sur la balise H1 afin d’optimiser vos pages pour le SEO :
La balise H1
Le titre <h1> est le plus important et le plus visible de votre page. C’est pour cette raison qu’il est associé au titre principal. C’est le premier à apparaître.
Du fait de son importance, il est recommandé d’y insérer un mot-clé, car Google lui donnera plus d’importance.
Concernant le nombre de <h1> à utiliser dans une page web ou un article de blog, la question fait débat. John Mueller, webmaster trends analyst chez Google, a indiqué dans un tweet en 2017 que ce nombre dépendait, laissant ainsi clairement apparaître qu’il n’y avait aucune règle à ce sujet.
Aujourd’hui, nous vous conseillons d’insérer un seul et unique <h1> par page. Cette pratique est d’ailleurs devenue une norme et vous remarquerez que dans de nombreux exemples de balisage HTML, le <h1> n’apparaît qu’une seule fois.
Comment optimiser votre balise H1 ?
Pour améliorer votre référencement naturel, la balise H1 de votre titre éditorial doit répondre à ces critères :
- Être doublement unique : bien qu’il n’y ait pas de règles prédéfinies, il est préférable de ne mettre qu’un seul attribut H1 par page. Une page = un sujet. Il en va de même pour son contenu : rédigez un titre original pour éviter le duplicate content ;
- Votre mot-clé principal doit absolument être présent dans votre H1 puisque c’est lui qui va définir le sujet de votre contenu ;
- Évitez les titres éditoriaux à rallonge et suivez les conseils de Google qui préconisent une longueur comprise entre 5 et 8 mots, soit environ 70 caractères ;
- Ni trop long, ni trop court. Un titre de moins de 30 caractères n’est pas bon pour votre SEO. Essayez d’étoffer votre titre avec un champ sémantique riche.
Les balises H1 pour l’expérience utilisateur
Ne dissociez jamais expérience utilisateur et optimisation SEO : la satisfaction des internautes est un critère de positionnement essentiel pour Google.
Rédigez une balise de titre attractive et explicite. Votre lecteur doit comprendre de suite quel est le sujet abordé et votre titre doit lui donner envie de poursuivre sa lecture.
L’importance de la balise H1
Le titre H1 de votre contenu de page web est l’un des éléments qui va aider Google à classer vos pages dans son index. Lorsque les robots d’exploration comme Googlebot parcourent votre site web, ils enregistrent les informations de votre page.
Une fois le crawl terminé, les robots Google envoient ces informations pour indexation. Et c’est la balise H1 qui va donc indiquer le sujet principal de votre contenu aux algorithmes Google, qui vont alors pouvoir classer votre URL de page sur la bonne thématique.
Les conséquences sur votre visibilité sur les moteurs de recherche sont mathématiques :
- Si votre H1 est mal optimisé, votre page ne sera pas classée sur le bon thème ;
- Si vous n’êtes pas classé dans la bonne catégorie, votre URL de page n’apparaîtra pas en réponse aux requêtes de votre public cible ;
- Votre production de contenu n’aura servi à rien !
Même si le H1 n’est pas le seul élément qui va permettre à Google d’identifier le sujet de votre contenu web, il reste un facteur de classement essentiel que vous ne devez pas négliger !
Les autres balises pour le SEO
Combien de balises utiliser ?
Vous êtes totalement libre quant au nombre de fois que vous utilisez les balises hN. Vous pouvez toutes les insérer, ou n’en mettre aucune.
Évidemment, dans un souci de lisibilité, nous vous conseillons d’intégrer quelques balises pour structurer un minimum votre texte, surtout lorsque celui-ci se compose de plusieurs parties.
Vous pouvez aussi avoir plusieurs <h2>, <h3>, <h4>, etc.
La plupart du temps les balises <h1>, <h2> et <h3> seront suffisantes. Celles allant de <h4> à <h6> sont peu utilisées.
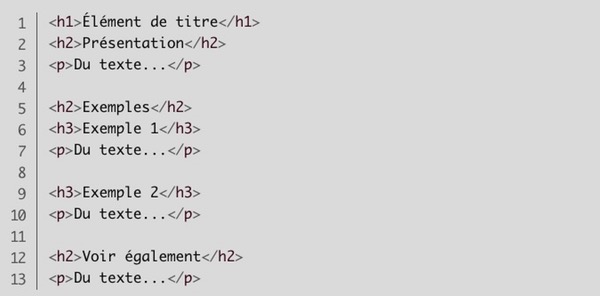
Les balises h2 et h3
La balise <h2> est utilisée pour les sous-titres d’un article et vous permet de mettre en avant les différentes sections de votre page.
N’abusez pas des balises <h2>, elles doivent structurer votre texte sans l’alourdir.
Cette balise est elle aussi prise en compte par Google, vous permettant donc d’insérer un mot-clé, synonyme de celui utilisé dans votre balise <h1>.
La balise <h3> doit elle aussi contenir un mot-clé, mais son véritable usage réside dans l’architecture de votre texte. Grâce à elle, vous pouvez aérer votre article et faire ressortir la profondeur de ce dernier.
Les balises H4, H5 et H6
Comme évoqué précédemment, ces trois balises sont moins utilisées. Elles trouvent tout de même leur place dans des textes très longs, dans les barres latérales ou le fil d’Ariane.
D’autres utilisent les balises <h4> à <h6> pour une question de style, mais n’oubliez pas : ces balises ont pour vocation de délimiter l’importance de vos différentes sections. Si vous souhaitez styliser certains titres ou expressions, il convient de passer par le CSS.
L’ordre a-t-il son importance ?
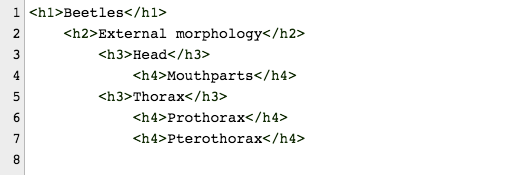
Le W3C recommande de ne pas sauter d’étape.
Vous devez conserver un ordre logique. De ce fait, le titre principal sera associé au <h1>, les sous-titres aux <h2> et les sous-sous-titres aux <h3>.
Aussi, évitez d’insérer un <h4> directement après un <h2> par exemple. Un <h3> devra se trouver entre ces deux balises.
Vous savez à présent comment utiliser efficacement les balises <h1> à <h6> !
Hormis toutes les règles que nous avons énoncées, vous devez rester cohérent dans la structure de votre texte et ne pas trop charger vos titres de mots-clés. Vous risquez de les rendre illisibles et indigestes.
À lire aussi : Rédaction web : comment rythmer votre texte ?
Comment repérer les erreurs de balisage ?
Il existe plusieurs solutions qui vous permettront de vérifier que vos balises de titre et sous-titres sont correctement hiérarchisées, et à l’occasion, de repérer les doublons.
- Solution n° 1 : faites un clic droit sur votre page web et sélectionnez « Code source de la page ».
- Solution n° 2 : téléchargez l’extension web Developer et une fois qu’elle est intégrée dans votre navigateur, dans l’onglet « Information », cliquez sur « View Document Outline ». Une page va alors s’ouvrir avec la mise en avant des titres hN de votre page.
Par contre, vous allez devoir renouveler le processus page par page. Pour avoir un listing complet de tout votre site, utilisez un outil crawler d’audit SEO !
Il ne vous reste plus qu’à lister les balises manquantes, les balises dupliquées, les balises trop longues ou trop courtes ou encore une mauvaise hiérarchisation des balises. Une fois fait, vous n’aurez plus qu’à retravailler votre balisage dans votre CMS !
Certains CMS ajoutent automatiquement un H1 supplémentaire à chaque page (nom de la marque ou slogan, généralement). Vous devez alors supprimer cet H1 inopportun !
Notre astuce pour optimiser vos balises HTML
Pour offrir une optimisation SEO à vos pages tout en assurant la qualité de vos contenus et de votre balisage, faites appel à un rédacteur web SEO professionnel sur Redacteur.com.
Lors de votre commande, vous disposez d’une option formatage HTML afin de recevoir des textes directement formatés en HTML avec les bonnes balises. C’est un gain de temps considérable lors de l’intégration des contenus sur votre site internet.