Le temps de chargement de votre site est un levier essentiel de votre visibilité sur internet. Les utilisateurs sont devenus exigeants et personne ne restera sur votre site si ce dernier met plus de 5 secondes à se charger.
Ce critère de vélocité est d’autant plus important qu’il contribue à améliorer (ou détériorer) votre ranking sur Google.
Plus votre site sera performant lors de son chargement, plus vous aurez de visites, éviterez un fort taux de rebond, et meilleur sera votre référencement.
1. Mesurez votre performance
Avant de vous lancer dans une mission d’optimisation du temps de chargement de votre site, mesurez votre performance actuelle.
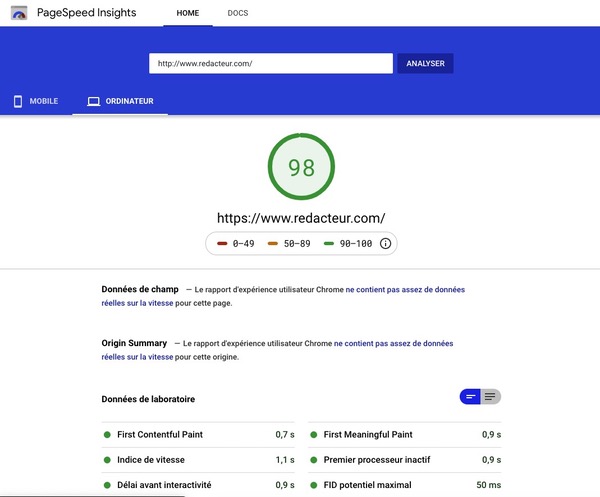
Cela vous donne une idée de l’ampleur du chemin à parcourir et surtout, les éléments les plus critiques sur lesquels vous devez vous concentrer. Commencez par une analyse avec Google PageSpeed Insights, DareBoost, ou GT Metrix.
A lire aussi : SEO : 8 outils pour tester et analyser la vitesse de votre site
2. Choisissez correctement votre thème et plugins
Chaque thème de CMS est différent et la manière dont il a été codé joue un rôle prépondérant dans la rapidité de votre site. Vérifiez les avis des développeurs sur la performance du temps de chargement avant de choisir votre thème.
Il en va de même pour les plugins, ce critère de poids doit vous guider dans votre choix de solutions. Enfin, soyez à jour dans les versions, il y a souvent des montées de versions visant à optimiser la performance de ces outils, dont vous pourriez bénéficier.
3. Réduisez la taille de vos images
C’est sans doute les plus consommatrices de votre bande passante, vos images ne seront jamais regardées si elles mettent plus de 3 secondes à s’afficher lors du chargement de votre site.
En plus, vous disposez de plusieurs moyens pour les réduire. Le format, la dimension et le poids. Tous les espaces visuels dans votre site ne méritent pas une photo HD.
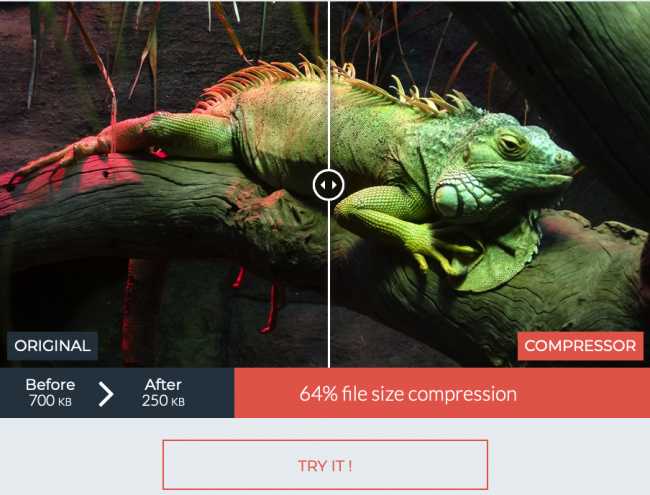
Pensez à adapter la qualité et la taille de vos médias en fonction de leur importance dans votre site web. Pour réduire leur poids et les éléments « polluants » de vos images, utilisez : Compressor.io ou ImageOptim
A lire aussi : Stratégie de contenu : comment utiliser efficacement les images ?
4. Segmentez les thèmes de vos contenus
Ce n’est pas la quantité de texte qui vous fera monter dans les positions de Google.
En revanche, alléger vos contenus de page améliorera considérablement son temps de chargement. Vous pouvez également diviser une page en trois si les contenus et thèmes traités sont un peu différents.
Cela améliorera le temps de chargement des 3 pages allégées tout comme la lisibilité de votre contenu.
À lire aussi : SEO x CRO : comment les utiliser efficacement ?
5. Allégez votre code et optimisez vos fichiers
Utilisez la mise en cache
Soyez sympa avec vos visiteurs récurrents, ne les faites pas télécharger systématiquement vos images. La mise en cache consiste à stocker les images de votre site sur la machine du client lors de sa première visite.
Pour les suivantes, le temps de chargement de votre site web sera considérablement réduit et son expérience utilisateur améliorée.
Pour cela, installez un plugin sur votre site ou votre CMS, facile à configurer, qui se charge de la mise en cache des éléments. On vous conseille l’outil Breeze, qui peut aussi s’utiliser pour la minification, que nous allons voir tout de suite.
Minimifiez vos fichiers
Une étape essentielle, mais un peu technique : la minification des fichiers CSS, HTML et Js.
Elle pourra vous permettre de nettoyer votre code des commentaires et coquilles du développement et de réduire la taille de vos feuilles de style CSS. Apprenez à minimiser vos fichiers dans cet article.
Chargez les scripts en dernier
Une des étapes ralentissant le chargement de votre site web est l’exécution du JavaScript pour des effets ou actions particulières.
En plaçant vos scripts en bas de page dans votre code (juste avant le </script), vous permettez à la plus grande partie du contenu de se charger avant de lancer les scripts. Ainsi, votre page sera plus rapide au chargement.
Il est aussi possible de prioriser le changement des contenus et différer celui des scripts avec l’attribut « defer », comme ci-après :
“<SCRIPT TYPE=«TEXT/JAVASCRIPT» SRC=«/PATH/FILENAME.JS» DEFER></SCRIPT>”
Que vous utilisiez un CMS ou un site personnalisé, il existe des solutions pour améliorer leur temps de chargement.
Ne négligez pas ce critère dans vos objectifs, sous peine de perdre beaucoup de trafic ou de frustrer vos visiteurs.