Est-ce une bonne idée de structurer le contenu web en F dans l’espoir qu’il retienne l’attention du lecteur ? Pas toujours ! Le modèle de lecture en F serait dû, entre autres, à nos dysfonctionnements rédactionnels…
Mais alors, comment structurer un article pour le web et être certain de faire passer l’essentiel de votre message ?
Qu’est-ce que le modèle de lecture en F ?
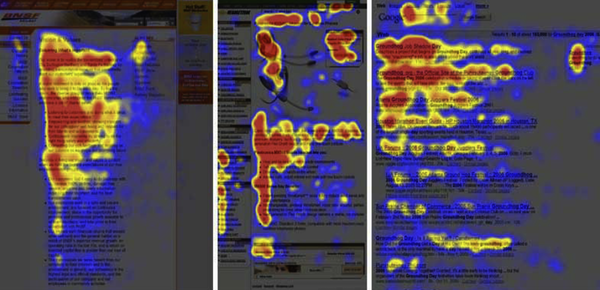
En 2006, Nielsen Norman Group faisait une découverte importante qui allait modifier la structure des contenus pour le web. Leur analyse démontrait que l’œil avait tendance à s’attarder plus longuement sur le début du texte, pour rapidement se porter uniquement sur la droite jusqu’à se déporter de plus en plus rarement vers la gauche. D’où l’appellation de “F-Shaped Pattern”.
Cette découverte a incité bon nombre de rédacteurs à structurer leurs articles de blog pour qu’ils répondent à ce schéma.
Pourtant, la lecture en F d’un internaute ne serait pas uniquement une cause physiologique, mais plutôt une conséquence issue de deux facteurs :
- Le manque d’intérêt de l’article
- La volonté d’optimiser son temps en cherchant le plus rapidement possible des informations

Structure de texte et scan visuel sont étroitement liés
Bien qu’étant la plus répandue, la structure en “F” n’est pas la seule façon dont les lecteurs sur écrans scannent du contenu web.
Les études démontrent qu’une structure en “E” s’applique dès lors qu’un paragraphe de conclusion est mis en valeur.
Une autre forme de lecture plus linéaire apparaît aussi régulièrement. Ce modèle est souvent utilisé par les lecteurs qui se contentent de lire les titres et sous-titres jusqu’à trouver la partie de l’article qui les intéresse.
Attirer l’œil du lecteur sur le contenu important
La mise en évidence de plusieurs types de scannage démontre que le lecteur est avant tout à la recherche d’informations qui lui seront utiles. Rares sont les articles lus dans leur totalité.
Le scan en F d’un texte démontre un désengagement du lecteur au fur et à mesure de sa lecture. Celui-ci ne s’intéresserait plus au fond de l’article, mais resterait sur la page uniquement le temps nécessaire à la recherche de l’information dont il a besoin.
Pour le rédacteur, il est donc important d’amener le lecteur à lire les parties de textes qui sont importantes à ses yeux.
Pour cela, il doit :
- Rédiger les éléments les plus importants au début de l’article
- Rédiger des intertitres qui incitent à la lecture
- Utiliser des balises HTML et notamment la balise “strong” pour faire ressortir les informations que cherche le lecteur
- Travailler le visuel de l’article en y incluant des vidéos, des expressions encadrées, des listes à puces…
Il faut garder à l’esprit que le lecteur est à la recherche d’informations et qu’il a à sa disposition des dizaines de sites prêts à lui fournir des réponses. Il est donc important de lui apporter des éléments utiles et de faciliter son expérience de lecture.
Plus les éléments phares de votre article apparaissent tôt dans votre texte, plus le lecteur est tenté de poursuivre sa lecture.
Enfin, il vous reste à adapter la structure de votre article pour rendre visible les informations importantes pour votre site : call to action, lien de redirection…