Lorsque l’on écrit pour le web cela signifie que notre texte va être lu à travers un écran.
Or, cet interface induit des contraintes bien particulières et différentes de la lecture sur support papier :
- Temps de lecture plus long
- Lecture moins fluide
- Un confort de lecture moindre
- Une compréhension plus difficile
Les rédacteurs web doivent donc adapter leur écriture à ces spécificités afin de capter l’intérêt des internautes. Voici donc quelques astuces pour vous aider à atteindre cet objectif.
1. Prendre en compte les spécificités de la lecture à l’écran
En écriture web, il est important de garder à l’esprit qu’entre votre texte et le lecteur se trouve un écran.
Les façons de lire un texte sur un écran sont donc différentes par rapport à la lecture sur un magazine, il faut donc s’adapter.
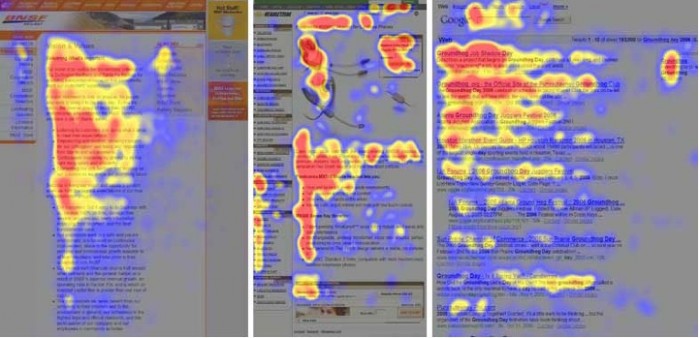
Une étude d’eyetracking menée par Jakob Nielsen permet de définir les zones importantes de lecture à l’écran. Il est donc essentiel de tenir compte de ces zones stratégiques afin d’y faire figurer les informations importantes ou encore les liens sur lesquels vous souhaitez diriger l’internaute.
Les comportements de lecture sur le web sont complètement différents de la lecture sur support papier. L’internaute est un lecteur avec ses propres caractéristiques, souvent moins attentif, il cherche une information précise et ciblée.
Voici donc quelques pistes pour vous aider à mieux connaitre le comportement des lecteurs sur le web, et vous permettre d’adapter votre rédaction web.
Ces zones chaudes se situent principalement sur la gauche de l’écran, et on constate que l’internaute balaie la page web de gauche à droite en formant un F. Il s’agit des endroits stratégiques de l’écran, qu’il faudra privilégier pour mettre en avant les éléments importants de votre contenu.

Même si le scroll ne représente plus un frein pour l’internaute, habitué à scroller sur les réseaux sociaux notamment, les zones chaudes se trouvent généralement au niveau de la ligne de flottaison. Pensez donc à inclure les informations importantes et les call-to-action à ce niveau, et la pertinence de votre contenu donnera envie au lecteur de scroller pour découvrir la suite.
Adaptez vos contenus à tous les écrans
La lecture web s’effectue également sur différents supports avec des tailles d’écran différentes :
- Ordinateurs
- Smartphones
- Tablettes
Pour rendre vos contenus lisibles quelque soit le terminal utilisé par le lecteur, il est essentiel d’adopter un design responsive pour votre site. L’affichage de votre page web s’adaptera ainsi à la taille de l’écran et conservera une bonne qualité de lecture.
Il est aussi important de tenir compte de la plus petite taille des écrans mobiles, des phrases et des paragraphes courts seront donc plus faciles à lire plutôt qu’un pavé dense qui découragera le lecteur.
Lorsque vous rédiger votre contenu, il est donc nécessaire de prendre en compte toutes ces spécificités afin de positionner les informations de façon stratégique, aux bons endroits sur votre page.
2. Écrire pour le web pour un lectorat impatient
Et oui, généralement l’internaute est un lecteur impatient qui scanne l’écran plus qu’il ne lit son contenu. En effet, seulement 10 à 20% des internautes lisent la totalité d’un article sur le web.
Le défi est donc de capter l’attention de l’internaute pour lui donner envie de lire votre contenu. Maintenant que vous connaissez les zones chaudes de lecture à l’écran, profitez-en pour placer les informations pertinentes et percutantes à ces endroits stratégiques.
- L’internaute n’accordant que peu de temps à la lecture, il souhaite accéder rapidement à l’information qu’il recherche.
- Vous pouvez donc faciliter sa lecture en mettant en valeurs les informations clés de votre page, en gras par exemple.
- Accordez aussi du soin aux titres des paragraphes.
- Le lecteur visualisera ainsi les éléments présents dans chacun d’eux et pourra organiser sa lecture en fonction de ses besoins.
Vous l’aurez compris avec le lecteur web, la longueur d’un article n’est donc pas gage de succès. Ce lecteur recherche avant tout des informations pertinentes, concises qui lui apportent une vraie valeur ajoutée, il privilégie la qualité des contenus.
3. Comment améliorer votre taux de lecture sur le web
En rédaction web, un des secrets pour capter l’attention de votre lecteur dès les premières lignes est d’adopter une structure de texte en pyramide inversée.
Le principe est simple, il s’agit de rédiger votre texte en commençant par les informations les plus importantes pour ensuite rentrer dans les détails et les informations secondaires.
- Ce principe de rédaction vous permet d’accrocher le lecteur en lui délivrant rapidement l’information qu’il cherchait, et en l’incitant à poursuivre sa lecture pour en savoir plus sur le sujet.
- Cette technique correspond complètement au comportement des lecteurs sur le web, qui attendent des textes concis qui vont droit au but.
Pour ne rien gâcher, cette structure en pyramide inversée vous permet de faire remonter vos mots clés les plus importants en haut de page, là où ils sont le plus visible pour les moteurs de recherche.
La technique de la pyramide inversée est la règle d’or en rédaction web. Revenons sur les principes de base de cette méthode.
Le b.a.-ba de la technique de la pyramide inversée
Faisons un rapide retour en arrière : souvenez-vous, à l’école, on nous a bien appris pour nos dissertations à respecter le plan suivant : introduction, développement et conclusion.
En journalisme et en rédaction web, c’est tout le contraire : on annonce directement la conclusion (=le message essentiel) dès les premières lignes. En d’autres termes, les informations principales doivent être condensées dans le titre et le chapeau (ou “chapô”).
Pour étayer les idées dans les différents paragraphes, on se basera toujours sur ce principe :
- Le rédacteur web devra mettre en avant les idées clés dans les intertitres, les développer dans les premières lignes de chacune des parties du texte.
- En développant 1 idée par paragraphe, les paragraphes étant chapeautés par des intertitres.
De même, les mots-clés, qui reflètent la thématique et le sujet abordé, doivent figurer dès le début de texte, dans le titre en l’occurrence (“title”), dans la partie introductive et dans les premières lignes de l’article. La pyramide inversée se trouve donc au coeur des techniques de rédaction web.
La règle de la pyramide inversée : intérêts et avantages
Faisons maintenant une brève comparaison presse web/ presse papier.
Avec les magazines et les journaux traditionnels, le lecteur bénéfice d’un confort de lecture appréciable : bien calé dans son canapé, il prend le temps de lire, de feuilleter les pages de son mag préféré, de parcourir les textes et les images.
Sur Internet, c’est plutôt la pêche aux informations, tant l’information “déborde”, tant la concurrence est vive entre les sites d’information, tant l’info va vite, toujours plus vite.
Pourquoi ? Parce que c’est là tout l’intérêt des articles écrits avec la technique de la pyramide inversée : le lecteur pressé et ultra sollicité entre d’emblée au coeur de l’information. Et pour être encore plus efficace, la règle de la pyramide inversée doit aller de pair avec un écrit de qualité : des mots simples, des phrases courtes, un article bien structuré, etc.
À lire aussi : 4 règles simples pour écrire un texte vendeur
L’essentiel à retenir de la pyramide inversée
La technique de la pyramide inversée offre de nombreux avantages. Principalement, cette méthode permet de retenir l’attention du lecteur et de le satisfaire dans ses recherches d’informations. Par ailleurs, un texte bien écrit avec les mots-clés et les informations pertinentes en début de texte permet de mieux référencer la page. Aussi, suivre la règle de la pyramide inversée vous permet non seulement d’être lu mais aussi d’être mieux référencé.
Et vous, qu’en pensez-vous ? Appliquez-vous la pyramide inversée dans vos écrits pour le web ?
Il est aussi important de privilégier la lisibilité de vos contenus, ainsi que le nombre de mots dans vos textes.
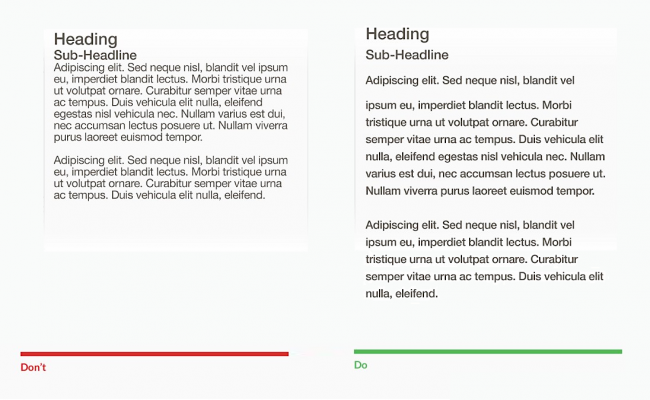
Cela peut paraitre basique, mais une police mal choisie ou une taille de caractère trop petite et inconfortable à lire, peut freiner votre internaute dès son arrivée. Structurer son texte participe aussi à une bonne lisibilité, il faut éviter les textes trop denses et peu aérés qui là encore feront fuir vos lecteurs.
Privilégiez également un style d’écriture fluide et facile à lire avec des phrases courtes, un vocabulaire clair, ne pas assommer vos lecteurs avec un vocabulaire trop technique qu’ils auront des difficultés à comprendre, sauf pour une audience de professionnels.
Le lecteur web apprécie un style concis et direct, qui va à l’essentiel.
4. Une structure claire

En complément d’un texte structuré, une mise en page aérée est également à privilégier pour améliorer le confort de lecture mais aussi encourager l’internaute à lire votre texte.
Il est surtout important d’éviter l’impression d’un texte très dense, qui paraitra difficile à lire.
5. Faire ressortir les informations
En écriture web, il est essentiel de mettre en valeur certains points sur votre page web, afin de faciliter la lecture de l’internaute mais aussi de l’amener rapidement vers les informations clés de votre contenu.
En effet, sur une page web, l’internaute scanne le contenu plus qu’il ne le lit, n’hésitez donc pas à mettre en valeur les phrases clés de votre texte par des éléments visuels, par exemple en les mettant en gras. Cela permettra d’attirer son attention et de lui donner envie de lire le reste.
À lire aussi : Gras, italique, souligné : 8 conseils pour bien les utiliser dans vos articles de blog
6. Aller droit au but
La clarté est un des maîtres-mots de la rédaction web, gardez-le donc à l’esprit lorsque vous rédigez pour votre site web ou votre blog.
Un texte concis avec un vocabulaire simple, facilitera là encore la lecture à l’internaute, cela permettra de maintenir son attention sans le perdre au milieu d’une phrase trop complexe.
Des phrases et des paragraphes courts, avec une seule information expliquée à la fois sont donc conseillés.
Il faut aussi être attentif à la longueur du texte, un texte long risque de décourager le lecteur avant même qu’il ait commencé à le lire.
7. Apporter des informations complémentaires au lecteur
A l’inverse du papier, la rédaction web vous permet d’apporter des compléments d’information au lecteur grâce à l’ajout de liens à votre contenu.
Il est donc conseillé d’utiliser ces liens internes et/ou externes afin d’apporter une information supplémentaire pertinente au lecteur, par exemple :
- L’explication d’une notion évoquée dans un article
- Appuyer une statistique citée dans un texte
- Faire découvrir un produit complémentaire dans une description produit
En plus d’apporter de l’information supplémentaire et utile au lecteur, cette pratique est également indiquée pour votre optimisation SEO, vous faites donc d’une pierre deux coups.
8. L’importance de l’illustration
L’insertion d’image au sein de votre contenu web permet aussi d’alléger votre texte, d’apporter du confort de lecture et de faciliter la compréhension du lecteur en illustrant les points abordés. Comme le dit le proverbe parfois “une image vaut mieux qu’un long discours”, cela peut aussi s’appliquer à la rédaction web, encore faut-il bien les sélectionner.
Il est essentiel d’être attentif au choix des images, elles doivent être en corrélation avec le contenu et lui apporter une valeur ajoutée en terme de qualité. A l’inverse, une image mal choisie risque de tirer la qualité de votre contenu (article, fiche produit…) vers le bas.
Vous l’aurez compris, lorsque vous rédigez pour le web il faut avant tout penser à l’internaute. Organisez votre contenu pour lui assurer une lisibilité optimale et ainsi le transformer en lecteur.
Si vous avez besoin d’aide pour votre rédaction web, vous pouvez faire appel aux rédacteurs web de Redacteur.com qui produiront pour votre site un contenu garantissant une lisibilité de qualité à vos internautes.