Comprendre les stratégies de lecture des internautes va vous permettre de structurer et d’optimiser vos textes.
Le comportement de lecture est spécifique sur un écran et la rédaction web doit être pensée en fonction des habitudes des lecteurs. Le but d’un article est qu’il soit lu afin de générer un maximum de leads sur son site et la pertinence de sa structure entre en ligne de compte.
Il est donc nécessaire de connaître les bases de l’eye-tracking ou oculométrie en français, pour adapter son contenu rédactionnel.
Définition de l’eye-tracking pour comprendre le comportement de lecture
Si l’eye-tracking était avant tout destiné au milieu médical, ses outils d’oculométrie ont vite prouvé leur utilité dans l’univers du e marketing.

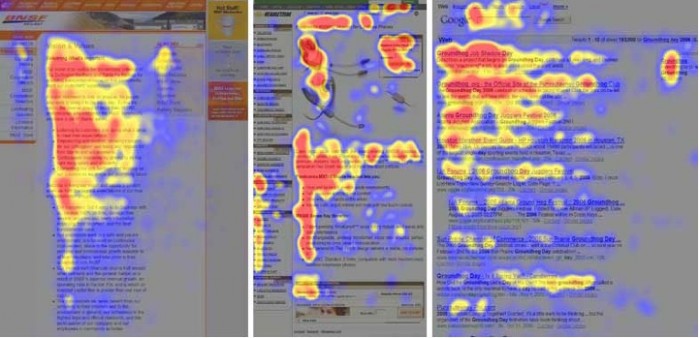
L’eye-tracking va permettre de suivre le regard de l’internaute sur l’interface web. En suivant le déplacement de l’œil, le logiciel trace une carte du comportement de lecture. Grâce à une caméra équipée d’un faisceau infrarouge, il est possible de voir où le regard se pose et comment il parcourt la page web.
Le comportement de lecture est ainsi matérialisé par des parcours visuels (ou Gaze plots) qui permettent de déterminer exactement le parcours du regard de l’internaute.
Il en résulte :
- Une carte de chaleur : zone d’attention des navigateurs allant du rouge au blanc selon la concentration du regard.
- Une carte d’occultation : elle correspond aux zones délaissées par le regard.
À lire aussi : Rédaction web : 10 raccourcis clavier pour vous faire gagner du temps
Les différents comportements de lecture :
L’analyse du comportement de lecture des internautes a permis de mettre en évidence trois grands types de lecture :
- La lecture assidue ou lecture en Z: l’internaute prend le temps de lire le contenu dans sa globalité, il est captivé et apprécie sa lecture.
- La lecture distraite ou lecture en F: c’est la plus courante, le regard de l’internaute est attiré par les gros titres et les premiers contenus, il regarde ensuite le texte plus distraitement et il finit de scanner verticalement la page.
- La lecture fuyante: là, l’internaute ne lit que les titres puis son regard s’échappe vers le bas.
L’eye-tracking a donc permis de mettre en évidence le comportement de lecture des internautes. Ils sont 80 % à lire les contenus en diagonale (lecture en F).
Le concept de la lecture en F a été mis en évidence par Jakob Nielsen, expert américain dans le domaine de l’ergonomie informatique. Il est le premier à avoir adapté, en 2006, les techniques de l’eye-tracking dans la recherche des comportements de l’internaute.
À lire aussi : Rédaction web : 8 secrets de l’écriture UX
Les applications de l’eye-tracking en rédaction web
L’étude des comportements de lecture sur les pages Internet va vous permettre d’identifier quels éléments sont lus en premier et dans quel ordre.
À savoir : le titre, les photos et les contenus médias, le premier paragraphe, les sous-titres et intertitres. Vous n’aurez plus qu’à adapter votre contenu pour améliorer l’expérience utilisateur (UX) du visiteur et le faire glisser dans le tunnel de conversion.
Vous trouverez des rédacteurs web experts en comportement de lecture sur le site Redacteur.com.
Adapter sa rédaction web au comportement de lecture
Pour garder le lecteur le plus longtemps possible sur votre site web, vous devrez donc adapter votre contenu rédactionnel à son comportement de lecture :
- Trouvez des titres pertinents et percutants, ils sont votre première accroche et doivent donner envie d’aller plus loin dans la lecture.
- Misez sur des photos et des contenus médias attractifs.
- Peaufinez votre premier paragraphe pour inciter le visiteur à poursuivre sa lecture.
- Écrivez des articles attrayants, ajoutez de la valeur à vos contenus et misez sur une information durable. En bref, donnez envie au visiteur de vous lire !
- Soyez concis, abandonnez les longues et lourdes phrases tarabiscotées.
- Structurez votre texte : titre, sous-titres, intertitres doivent être clairement définis.
- Utilisez les listes à puces pour aérer votre contenu, surtout en fin d’article !
Le comportement de lecture de l’internaute ne s’arrête pas aux articles, mais à l’ensemble de la page web. Pensez-y lorsque vous travaillez l’ergonomie et le graphisme de votre site Internet !