Vous vous demandez comment référencer une image sur Google ? Si les visuels sont essentiels pour rendre votre contenu plus attrayant, ils jouent également un rôle important dans votre référencement.
En effet, les images fournissent des informations contextuelles au célèbre moteur de recherche. Sans compter qu’elles ont leur propre rubrique au sein de Google, nommée « Google Images ». Les utilisateurs peuvent donc rechercher spécifiquement une photo, un graphique, une carte ou une infographie, avant de visiter un lien.
Alors, comment référencer une image efficacement sur Google pour augmenter son trafic ? Ensemble, découvrons 11 étapes à suivre pour transformer vos visuels en source de trafic…
1. Utiliser une image à forte valeur ajoutée
La première étape pour référencer une image est de trouver un visuel de qualité qui :
- Apporte de la valeur à votre contenu ;
- Correspond au sujet abordé ;
- Transmet une information rapidement et facilement.
Vous pensez peut-être aux banques d’images pour vous fournir des visuels à intégrer dans vos contenus. Cependant, ces sites présentent 2 problèmes majeurs :
- Des sites internet concurrents s’en sont sûrement déjà servis. Ces images nuisent donc à l’originalité de votre communication et de votre marketing ;
- Il est souvent difficile de trouver un visuel qui colle à votre sujet et véhicule les valeurs de votre entreprise.
En revanche, les illustrations élaborées à partir de données internes ou les photos de haute qualité de vos produits / services en action sont parfaites. En plus de se distinguer lorsqu’elles apparaissent dans la recherche des internautes, elles permettent d’identifier immédiatement votre marque.
C’est un bon point pour le référencement et votre image ! Ces visuels personnalisés auront aussi plus de chances d’être affichés pendant des recherches inversées, à partir de vos propres images.
Si vous avez besoin d’aide pour la création de visuels liés à votre charte graphique, pensez à faire appel à un graphiste freelance !
2. Encoder l’image dans le bon format
Pour mieux référencer une image sur Google, veillez à choisir un format plébiscité par le moteur de recherche.
Si les PNG et JPEG restent les plus utilisés, c’est le format Webp qui tend à prendre de l’importance sur les navigateurs Chrome, Edge, Firefox et Opera. On le rappelle : ce format a été créé par Google himself. Vous comprendrez donc que l’entreprise de Mountain View « récompense » les sites qui l’utilisent…
Plus léger et qualitatif, ce format permet d’accélérer les temps de chargement et de réduire l’utilisation des données sur les smartphones.
Alors, si vous êtes en train de refondre votre site internet ou si vous cherchez une solution pour booster la vitesse de vos pages, une conversion de vos images .jpg ou .png en .webp s’avère être une piste à explorer.
3. Choisir la bonne taille d’image
Les images représentent, en moyenne, 21% du poids d’une page web : leur taille influence la vitesse de votre site (et donc son classement dans les pages de résultat).
Et ce n’est pas tout : des visuels volumineux augmentent le taux de rebond et diminuent l’engagement. Ce qui pèse aussi sur le SEO de votre contenu en général, images incluses.
Bon à savoir : nous vous conseillons d’uploader des images entre 100 et 130 ko maximum. D’où l’intérêt d’utiliser le format Webp, qui préserve la qualité des images, tout en diminuant leurs poids de 25% à 30%.
En ce qui concerne les dimensions, vous avez sûrement remarqué que les images référencées dans les résultats de recherche sont en format paysage. Le moteur de recherche ne donne pas de directives claires à cet égard, mais il est recommandé d’utiliser des images qui s’adaptent à votre page sans laisser d’espace blanc gênant autour.
4. Optimiser le nom du fichier pour référencer une image
Vous le savez, quand on parle de référencement, on évoque souvent les sacro-saints mots-clés ! Vouloir référencer une image n’échappe pas à cette règle : nommez vos fichiers avec les mots-clés utilisés dans votre stratégie SEO.
Par exemple, si votre article parle des coupes de cheveux tendance en 2023, que l’expression clé travaillée est « tendances cheveux 2023 » pensez à nommer vos photos ainsi :
- tendances-cheveux-2023.webp
- tendances-cheveux-2023-1.webp
- tendance-cheveux-2023.webp
Sachez également qu’il faut :
- Inclure les mots-clés cibles au début ;
- Séparer les termes par des traits d’union et non par des tirets bas, car les moteurs de recherche ne les reconnaissent pas ;
- Opter pour des noms de fichier qui ont du sens pour les moteurs de recherche et les visiteurs.
5. Ranger intelligemment les images
Le chemin d’accès vers les visuels est pris en compte pour référencer une image sur Google.
Prenons l’exemple d’un e-commerce de vêtements. Au lieu d’uploader toutes les photos dans un dossier générique /media/, il est recommandé de structurer les sous-dossiers en catégorie, et donc en mots-clés : par exemple « /pantalons-homme/ » ou « /robe-soiree/ ».
6. Référencer une image avec la balise « alt text »
La balise « alt text » est, comme son nom l’indique, un petit texte qui apparaît à la place d’une image si celle-ci ne parvient pas à se charger dans un navigateur. Cette description s’affiche parfois lorsque la souris survole le fichier, comme dans cet exemple :

Le rôle principal de cette balise est d’améliorer l’accessibilité de votre site, tout en aidant Google à comprendre le contexte. Comme elle décrit le contenu de l’image, c’est l’endroit idéal où insérer vos mot-clés de manière naturelle.
En effet, l’alt text doit rester une phrase compréhensible aussi bien par les robots des moteurs de recherche que par les internautes. Évitez donc de la bourrer de mots-clés au risque d’obtenir l’effet inverse de ce que vous recherchez…
À lire aussi : SEO : 6 règles à respecter pour la balise Alt de vos images
7. Ajouter des données structurées
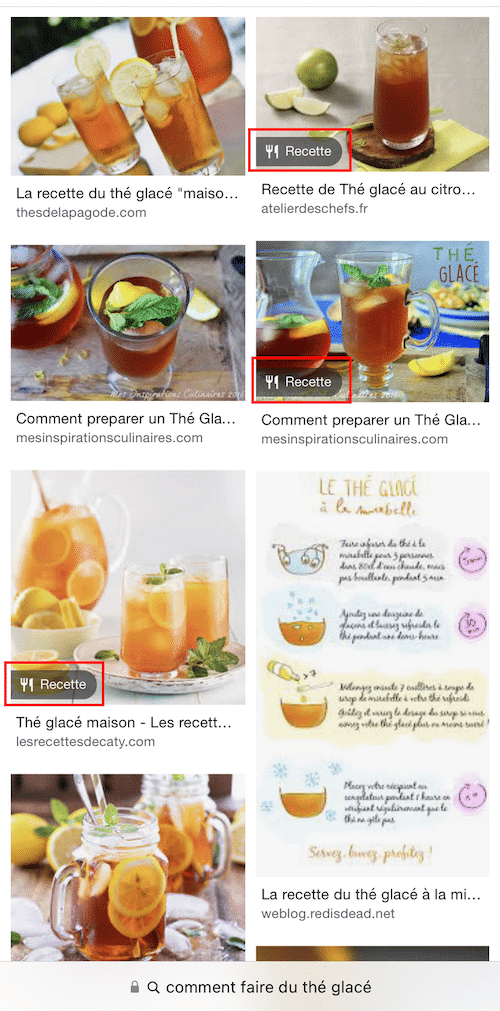
Les données structurées aident Google à fournir de meilleurs résultats visuels. En effet, le moteur de recherche affiche des badges pertinents dans les résultats de recherche d’images sur mobile.
Les utilisateurs identifient immédiatement le type de contenu lié à la photo, ce qui peut les inciter à cliquer sur le lien et donc à visiter votre site internet. Par exemple, lorsqu’on tape la requête « comment faire du thé glacé », on distingue clairement les articles contenant une recette structurée et identifiée par Google, grâce au badge « Recette » :

Actuellement, Google prend en charge quatre types de badges : produits, recettes, vidéos et GIF. Il vous suffit d’ajouter le Schema markup approprié à la page. Vous trouverez plus d’informations directement dans la doc de Google.
Notez que les GIF ne nécessitent aucun balisage supplémentaire : Google sait déjà qu’il s’agit de ce format animé.
À lire aussi : Boostez votre SEO grâce aux données structurées
8. Créer un sitemap pour mieux référencer vos images
La présence de vos images dans un fichier sitemap.xml augmente considérablement les chances que les moteurs de recherche explorent et indexent vos visuels.
Pour ce faire, vous devez changer la structure de votre plan de site actuel, afin d’indiquer les emplacements de vos visuels. À savoir que vous avez la possibilité d’inclure 1 000 images par page HTML. Cela devrait être suffisant pour optimiser le référencement de vos photos !
Voici à quoi ressemble un sitemap qui intègre les images :
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://nomdedomaine.com/page1.html</loc> <image:image> <image:loc>http://nomdedomaine.com/image.jpg</image:loc> </image:image> <image:image> <image:loc>http://nomdedomaine.com/photo.jpg</image:loc> </image:image> </url> </urlset>
Si vous le souhaitez, vous pouvez inclure des informations complémentaires sur les visuels, telles que la légende, la localisation, le titre et même la licence. Ces données sont particulièrement utiles pour mieux référencer une image sur Google.
Dans ce cas, votre sitemap.xml devrait s’enrichir du code suivant :
<url> <loc>http://nomdedomaine.com/page1.html</loc> <image:image> <image:loc>http://nomdedomaine.com/image.jpg</image:loc> <image:caption>légende de l’image</image:caption> <image:geo_location>ville, pays</image:geo_location> <image:title>titre de l’image</image:title> <image:license>http://nomdedomaine.com/image-license</image:license> </image:image> </url>
À lire aussi : Pourquoi rédiger un sitemap ?
9. Rendre l’image responsive
Les images responsives s’adaptent à la taille du site sur tous les devices (mobile ou desktop).
Supposons que vous uploadez une image de 720 pixels de large sur votre site. Si un utilisateur visite votre site web sur un appareil avec un écran de 320 px, l’image va mettre du temps à se charger et peut même entraver l’expérience utilisateur. Des facteurs qui nuisent à votre référencement.
Pour rendre l’image responsive, utilisez l’attribut srcset, picture ou img src. C’est un élément de code HTML qui indique au navigateur de charger diverses versions d’une image pour différentes résolutions d’écran.
Pour savoir comment rendre une image responsive en CSS, nous vous invitons à consulter notre tutoriel sur ce sujet.
10. Créer une image pinnable sur Pinterest
Le partage social constitue un facteur de classement dans les moteurs de recherche. Pour partager vos images, il n’y a pas meilleur réseau social que Pinterest !
Alors, pensez à intégrer des hovers « pin it » à vos visuels, via une extension. Lorsque les visiteurs font passer leur souris sur l’image, ils sont invités à la publier sur Pinterest, comme dans cet exemple provenant du site Elle Décoration :

Plus votre photo sera partagée, mieux elle sera référencée dans les moteurs de recherche !
À lire aussi : Algorithme Google SEO 2023 : 10 astuces pour être visible
11. Supprimer les métadonnées inutiles
Que sont les métadonnées ? Des informations générées et stockées automatiquement, dans un fichier, par le dispositif qui a capturé l’image.
Quand il s’agit de photos, les métadonnées les plus courantes sont :
- Le temps d’exposition ;
- Les paramètres d’ouverture ;
- Le type d’appareil photo ;
- La date de prise de vue ;
- L’auteur ;
- La taille et le format ;
- La localisation ;
- Et parfois encore bien d’autres informations !
Ces données sont importantes pour les portfolios des photographes professionnels ou des blogs de photographie, par exemple. Mais pour les autres activités, elles sont inutiles et ralentissent le temps de chargement de vos pages.
Notre astuce pour référencer une image
Pour référencer une image, pensez à respecter ces 11 étapes et surtout, à bien remplir tous les champs au moment de l’uploader sur votre site internet : titre, légende, alt, etc.
Afin de gagner du temps, lorsque vous déléguez la rédaction de votre article à un rédacteur professionnel, demandez-lui de rédiger également ces éléments en amont. Vous n’aurez plus qu’à les copier/coller !














